You can upload files to a Gravity Form using the Gravity Forms File Upload field. This field can be added to any new or pre-existing forms. If you’re finding that the Gravity Forms file upload functionality has some limitations, you can solve these by using a third-party plugin.
In this article, we will look at the different Gravity Forms image uploaders and the features they offer, including image upload resizing, image upload previewing, and image upload cropping!
Read the full article below, or check out the video review:
Best Gravity Forms image upload plugins
In 2020, Slim Image Cropper for Gravity Forms, a favorite Gravity Forms image uploader, was removed from the market by the developer. This led us on a search for the best Gravity Forms Image Upload Plugins.
Slim Image Cropper for Gravity Forms offered great features like image upload resize, image upload preview, and image upload cropping. With this plugin now off the market, there are a couple of other options to consider.
Let’s take a look at them in more detail. The primary contenders to become your new favorite Gravity Forms image uploader are:
About the Gravity Forms image uploader plugin options
Here are the two image uploaders we’re going to review in this post:
- File Upload Pro: Available as part of “Gravity Perks”, starting from $59/year
- Image Hopper: Starting from $99/year for a single site license.
Okay, let’s take a look at each of these plugins in a little more detail!
Gravity Forms File Upload Pro
This plugin is part of the Gravity Perks catalog from Gravity Wiz, a Gravity Forms Certified Developer. It was originally released at the end of 2020 and has had a number of enhancements since then. It makes use of the standard Gravity Forms File Upload field to add useful functionality to this field.
Gravity Forms File Upload Pro supports image upload resizing, image upload preview, and image upload cropping.
Image Hopper
This plugin was designed specifically as a replacement for Slim Image Cropper for Gravity Forms. Image Hopper was built by the creators of Gravity PDF, also a Gravity Forms Certified Developer. This plugin has experienced exponential growth in its feature set this year due to its integration with Pintura, the image editing engine behind Slim Image Cropper for Gravity Forms.
Image Hopper supports image upload resizing, image upload preview, and image upload cropping as well as powerful image editing tools.
Let’s take a look at how each Gravity Forms image upload option performs the following features:
Front end comparison
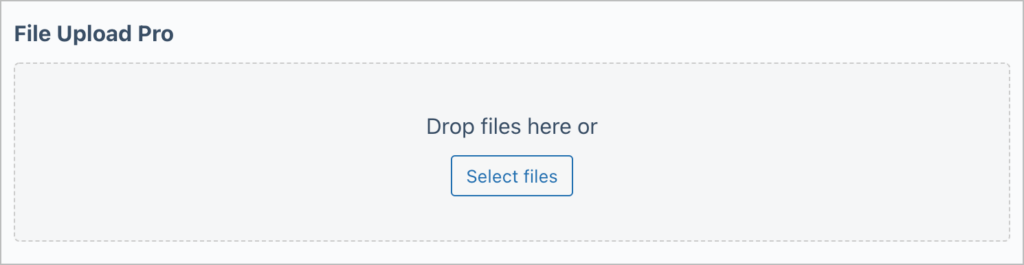
Here’s what it looks like when you’re uploading files on the front end:
GF File Upload Pro

File Upload Pro modifies the standard File Upload field from Gravity Forms.
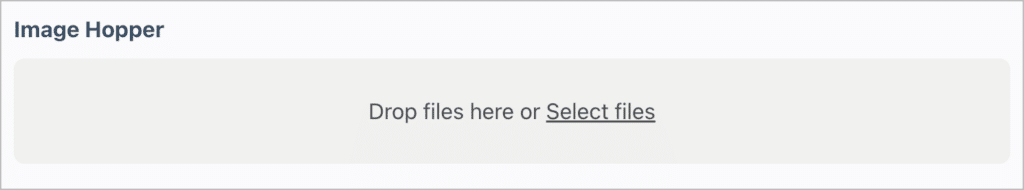
Image Hopper

While Image Hopper adds its own separate field.
Installing GF File Upload Pro vs. Image Hopper
Let’s take a look at how to install different Gravity Forms image upload plugins, starting with…
Installing GF File Upload Pro
To use GF File Upload Pro, install the perk on your site by hovering over “Forms” and clicking on “Perks” in your admin menu bar. From there, click on the “Install Perks” tab. Next, scroll down to “GP File Upload Pro” and click “Install”.

Now, when you add a File Upload field to your form, you’ll see an additional tab called “Perks”, which includes a checkbox to “Enable File Upload Pro.” (The options available to you on the Perks tab will depend on which Perks you have installed.)

Installing Image Hopper
Install Image Hopper as you would any new plugin: download it from your account after purchase then upload it to your WordPress Plugins page.
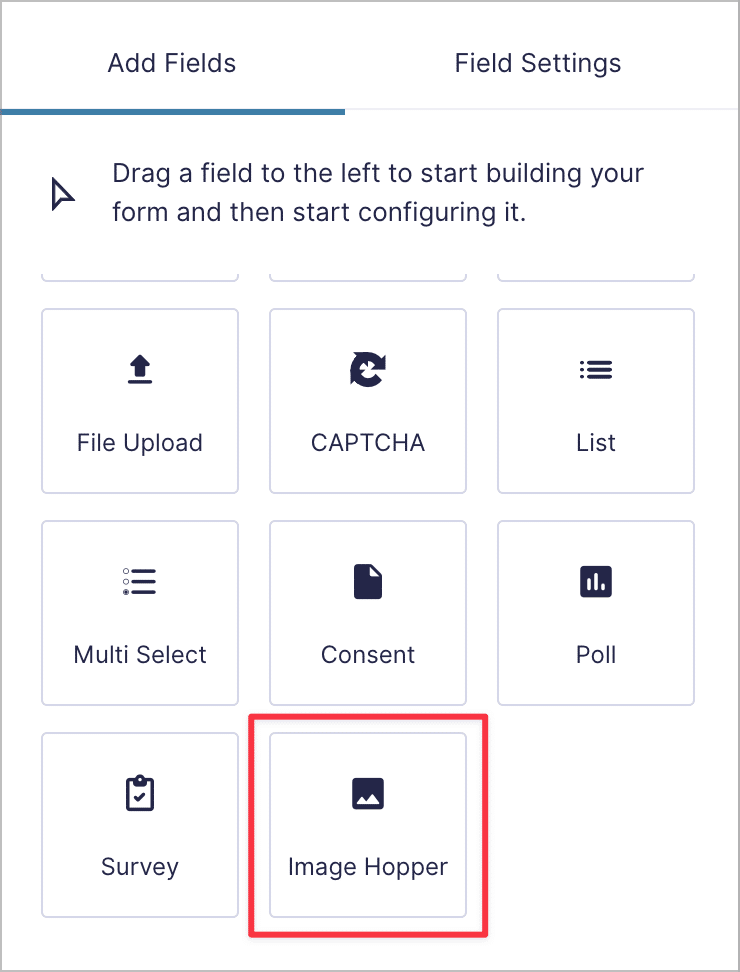
Once it is installed, you will see a new option in the Advanced Fields of your form builder called Image Hopper.

Comparing image upload resize functionality
Now that you know how to install both plugins, let’s compare the functionality and capabilities of each.
Resizing images using GF File Upload Pro
To use GF File Upload Pro, you simply add a standard File Upload field to your form, then check the box in the Perks tab labeled “Enable File Upload Pro.”
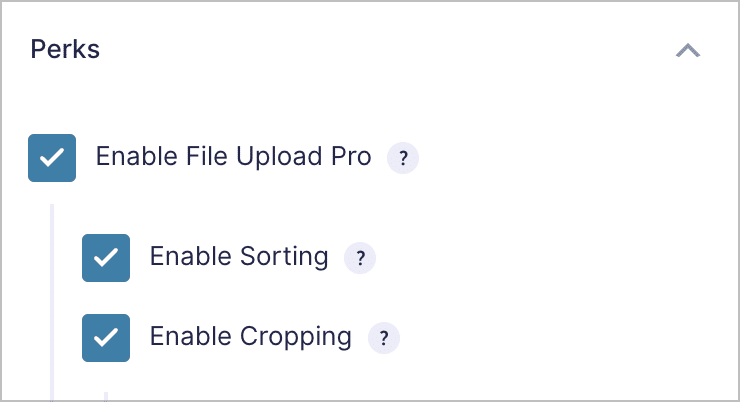
Once you’ve checked the box to enable File Upload Pro, you will see additional options to enable sorting and enable cropping. If you check to enable cropping, you will see additional options for image resizing.
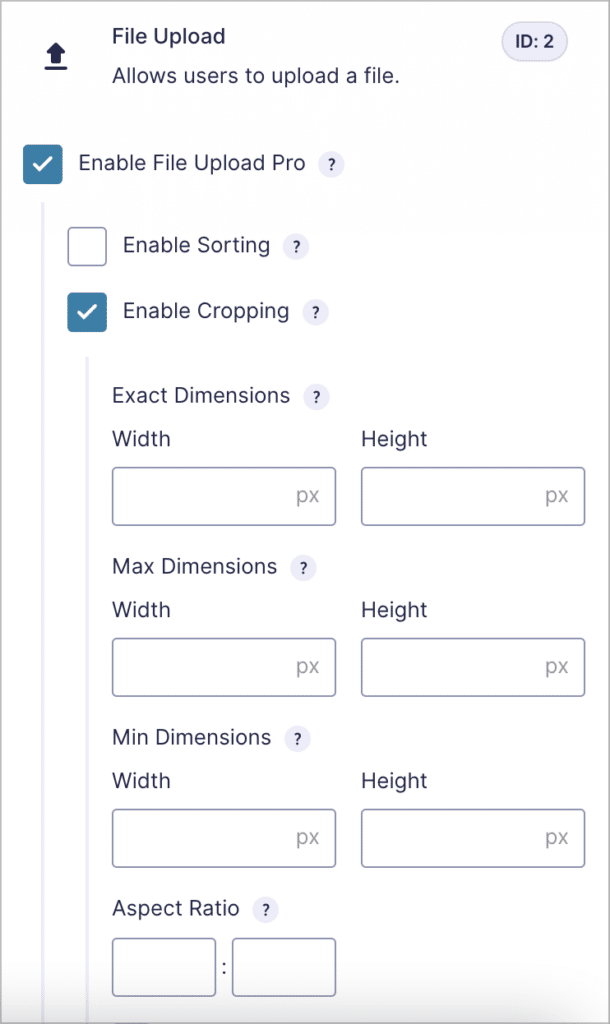
As you’ll see in the image below, you have options to set exact dimensions by specifying the width and height in pixels. You can specify max and min dimensions in the same way. If Exact Dimensions or Max Dimensions are specified, the image(s) will be automatically down-sized to meet the specifications.
You can also set an aspect ratio (e.g. 1:1 for a square image). These will be automatically cropped (if applicable) unless you choose otherwise. See the section below about image cropping for more information.

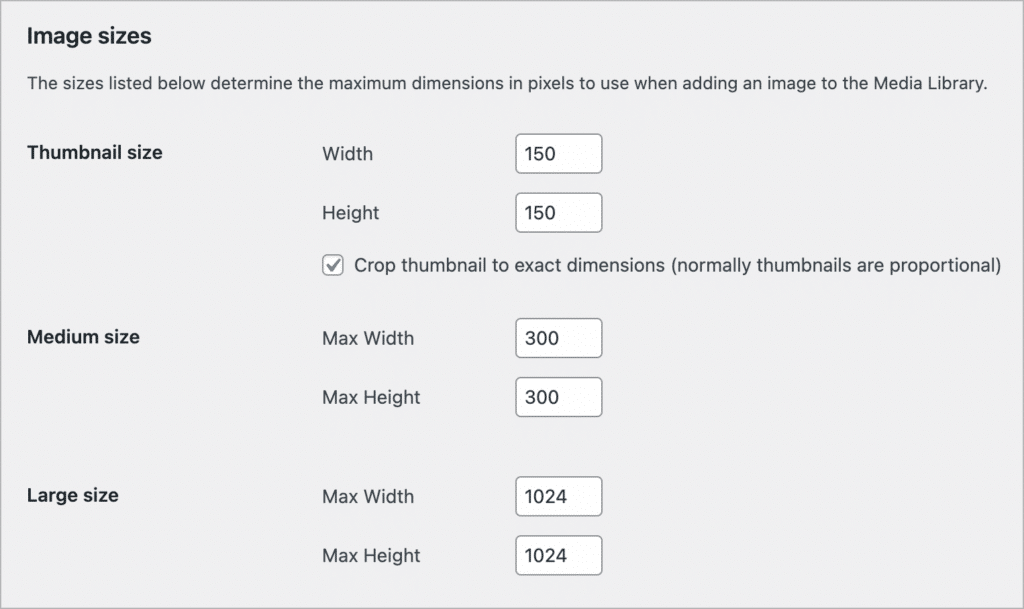
File Upload Pro can also be used in conjunction with GF Media Library to create multiple sizes of images based on your WordPress settings. By default, the Media Library creates a few different sizes of each image uploaded. To see what sizes your site uses, hover over “Settings” and click “Media” in your WordPress Admin Menu.
There you will see the various dimensions your site uses for your image upload resize.

You can modify these sizes to meet your needs and add additional sizes with a little bit of code or a plugin.
When you are ready to display these on your site, you’ll be able to call on whichever of these preset sizes meets your needs (see How to display an uploaded image in Gravity Forms below for more information).
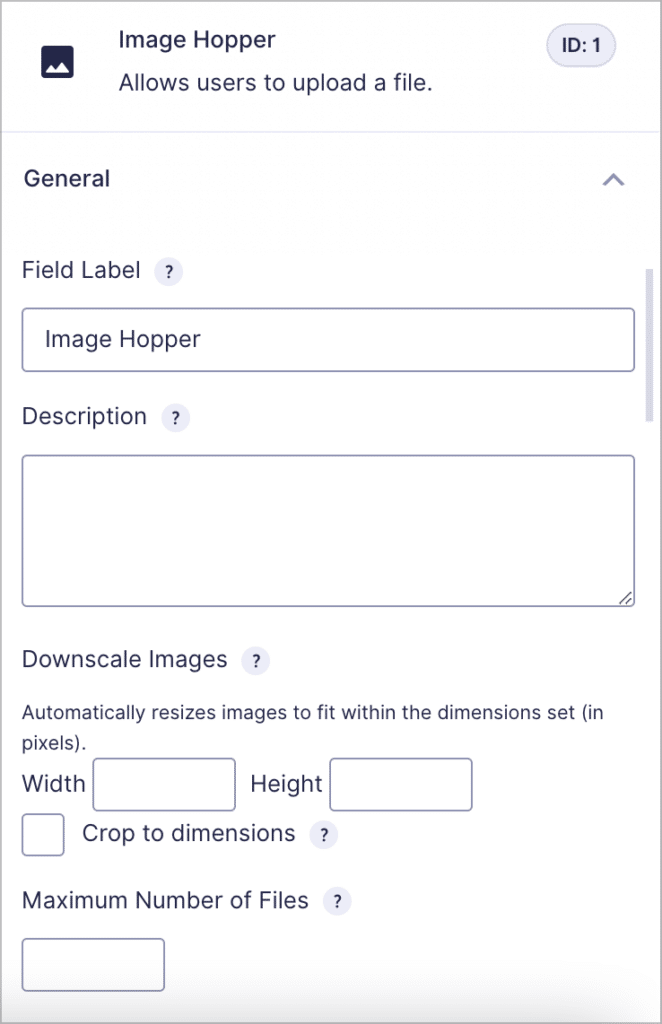
Resizing images using Image Hopper
To use Image Hopper, add the Image Hopper field to your form from the Advanced Fields section. There you will see an option to Downscale Images. Below that you will see a checkbox labeled “Crop to dimensions.”

With the checkbox unchecked, the downscaling will not crop your images to your exact dimensions. Instead, it will maintain the ratio of your image, making sure that it does not exceed the dimensions you set in the Downscale Images field.
However, if you check “Crop to dimensions” the uploaded images will be cropped to the exact size you specified. With the basic license (without the Advanced Image Editor), the images will be automatically cropped for you, using the center of the image as the focal point.
With a license that includes the Advanced Image Editor (Single Site, 5 Site, or Ultimate), you will have the option to allow your users to determine where to crop the image. (See below for more on the image cropper.)
All of the images uploaded using this field will conform to the same size limits. However, you can add multiple Image Hopper fields to your form with different resize dimensions if you need different sizes.
The images uploaded using this field are not automatically saved to the Media Library but are accessible to display on your site using GravityView. Image Hopper does integrate with Gravity Perks’ Media Library, so you can use both plugins to save your image to the Media Library, just as you would do with Gravity Perks’ File Upload Pro.
Also, Image Hopper offers a Post Image field (in the Post Fields section), which does save images to the Media Library. The IH Post Image field differs in that it allows only one image to be uploaded per field.
Gravity Forms image upload preview functionality
When uploading new images, it’s always important to preview them first.
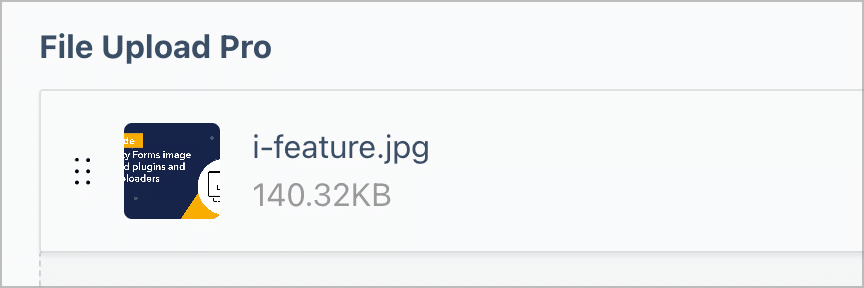
Previewing images using File Upload Pro
File Upload Pro offers two options for image preview functionality. By default, the image upload preview is a thumbnail-sized image.

When hovered over, a pencil icon appears over the image to indicate that it can be edited. Clicking on the pencil brings up a full-screen preview of the image.

This full-screen preview can also be shown automatically by checking the Require Crop option in the File Upload Pro field settings.
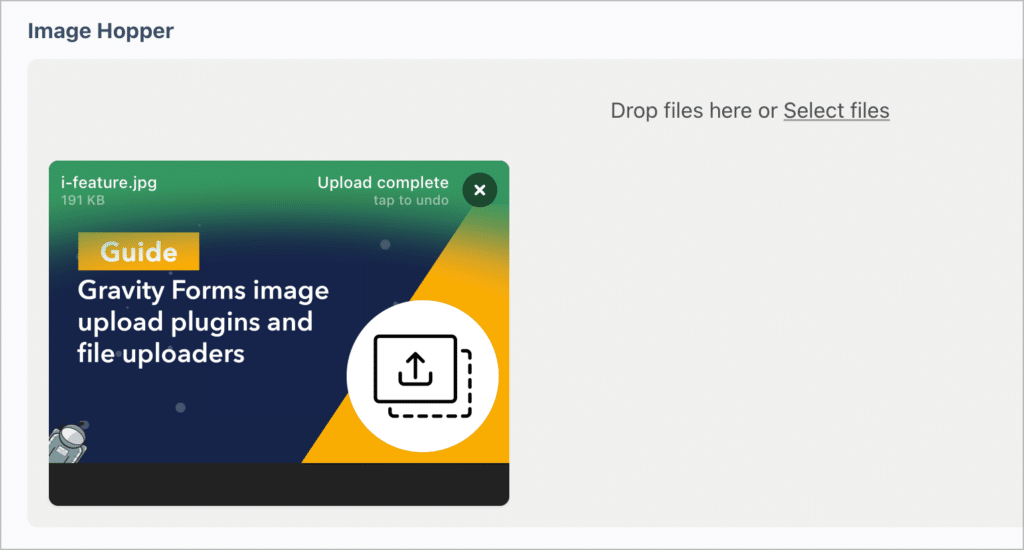
Previewing images using Image Hopper
Image Hopper offers a clean-looking image upload preview and includes a drag and drop interface. Once the image is dropped or selected, the preview shows a percentage as the file is uploaded. When the upload is complete, the top right corner tells you so. The x in the top right corner of the box provides a user-friendly way to remove the image if your user changes their mind before submitting.

Gravity Forms Image Cropper functionality
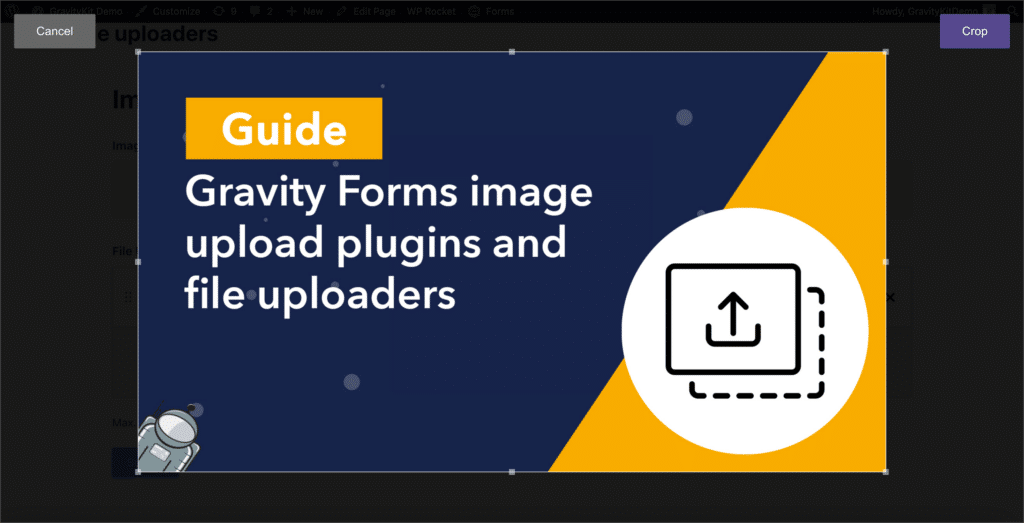
Image cropping in File Upload Pro
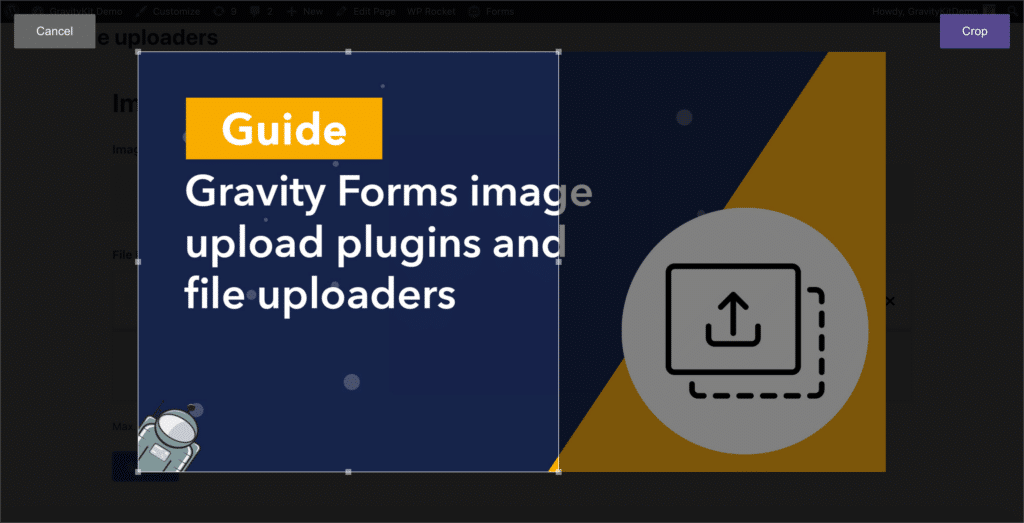
File Upload Pro presents the option to enable image cropping. With cropping enabled, users will always have the option to crop the image by clicking on the pencil icon that appears when they hover over the image preview. You can also force them to crop the image by checking the box next to “Require Crop”.
This is what the cropper looks like with a 1:1 ratio set:

Image cropping in Image Hopper
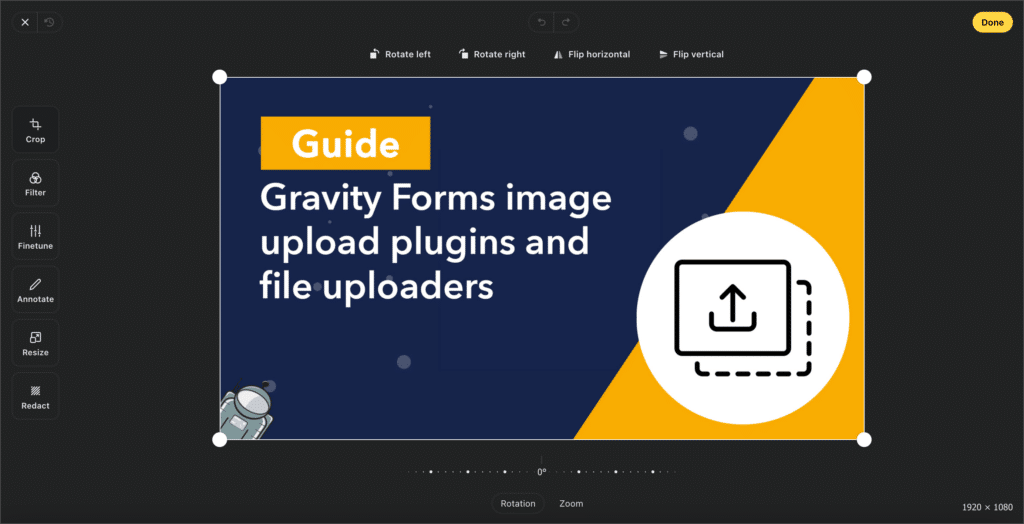
With any license that includes the Advanced Image Editor (Single Site, 5 Site, or Ultimate), you will have the option to allow users to crop their images. You can set the image editor to automatically open on upload, or users can choose to edit the image by clicking on the pencil icon that appears at the bottom of their image.

The Advanced Image Editor also includes a number of other settings and gives you the option to choose which to include and which to exclude from the menu of options available to your users.

How to display an uploaded image in Gravity Forms
The best way to display your images on the front end is by using GravityView. The GravityView plugin enables you to create “Views” that allow you to display your form entries on the front end of your website.
Each of these plugins works a little differently to display an uploaded image in Gravity Forms using GravityView.
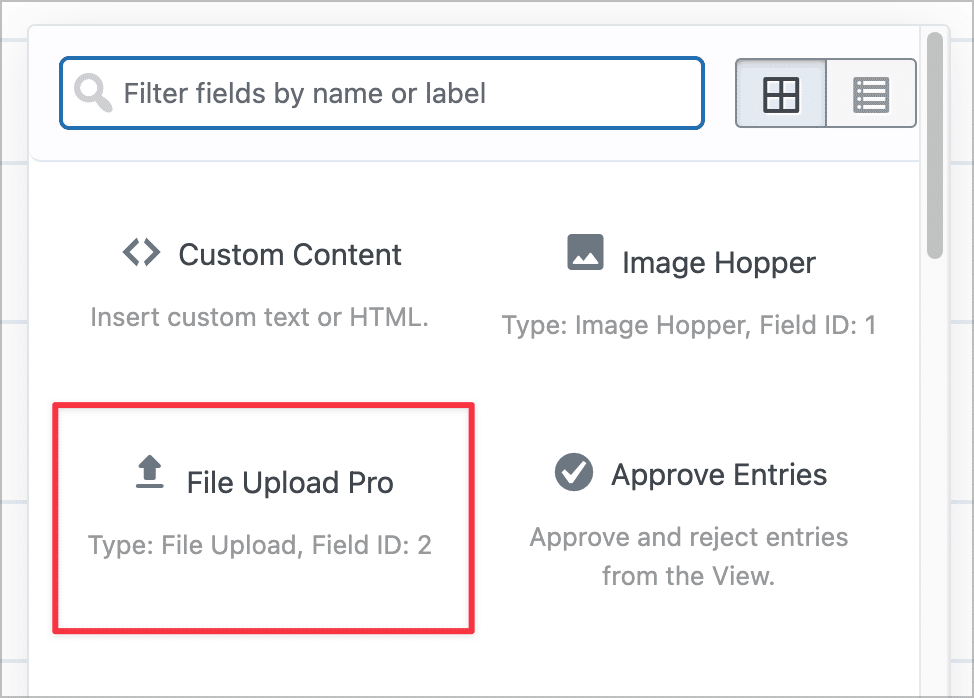
Displaying File Upload Pro or Image Hopper images on the front end
Using File Upload Pro to display an uploaded image in Gravity Forms, you’ll simply choose the File Upload Pro field from your form when creating your View.

Once added, you can click the gear icon and adjust the settings as needed.
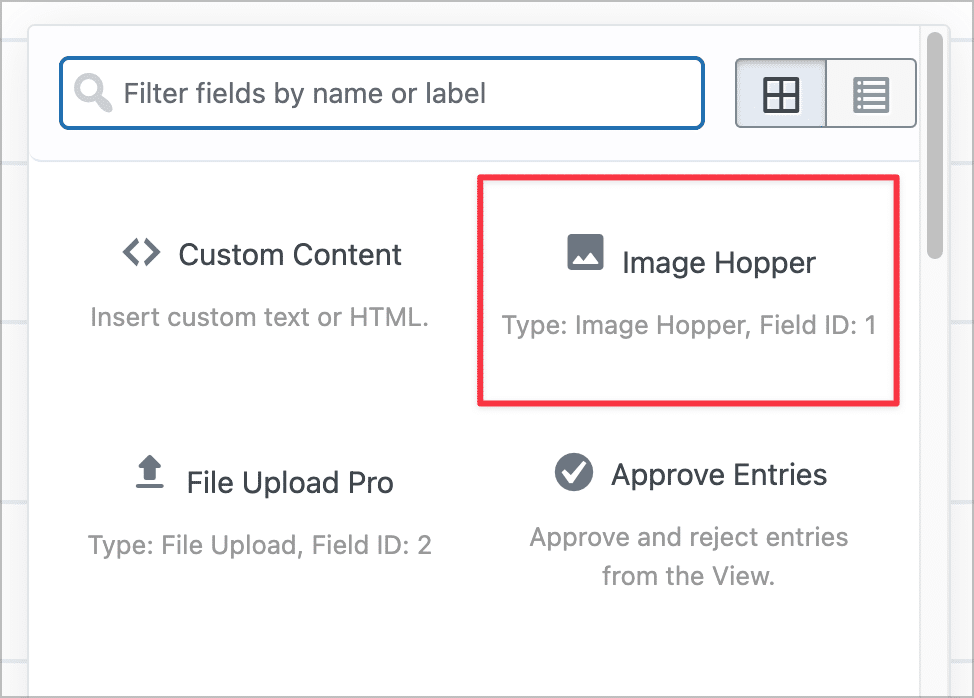
Displaying images in GravityView with Image Hopper works much the same as displaying images uploaded with File Upload Pro. Simply select the Image Hopper field when creating your View.

Once added, you can click the gear icon and adjust the settings as needed.
Displaying images uploaded using GF Media Library
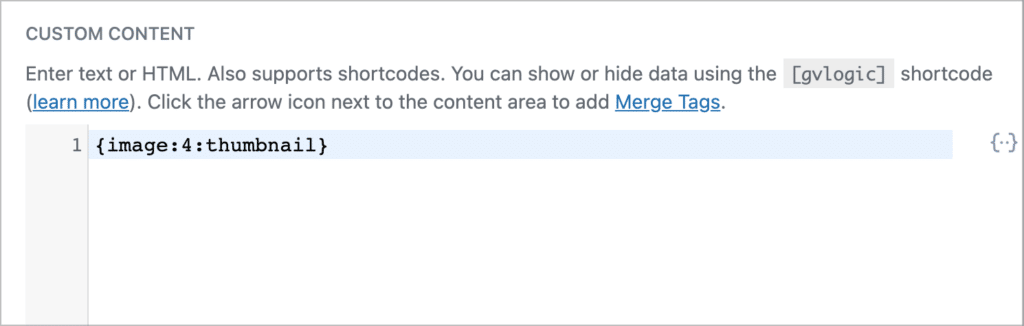
To take advantage of the resized images with GF Media Library, you’ll need to add a Custom Content field to your View. Use the merge tag selector to choose the merge tag for your image upload field.
Once the merge tag is inserted in your field, you can add the merge tag modifier of the size you would like to display. Here are a few options using the merge tag {Image:4} – replace this with your merge tag:
{Image:4:thumbnail}{Image:4:medium}{Image:4:large}
You can identify what sizes these terms equate to by going to Settings and then Media in the Admin Menu as described above.
This is what it will look like in your Edit View screen:

Start using Gravity Forms image upload plugins
💡 Pro tip: If you’re looking to host a photography contest, read our tutorial on hosting a photo contest using GravityView.
Depending on your needs, there are a couple of good alternatives to Slim Image Cropper available for Gravity Forms.
Gravity Forms File Upload Pro attaches to the standard file upload field in Gravity Forms. On its own, it offers options to resize and crop multiple images as well as to preview them as they are uploaded.
Connected to Gravity Forms Media Library, it makes use of the resizing feature of the WordPress Media Library. Each image submitted will be available in multiple sizes, which can be tweaked in your WordPress Settings to meet your needs.
Image Hopper was designed as a replacement for Slim Image Cropper. In the basic license, you’ll find image preview and image resizing features as well as basic image cropping features. With the Advanced Image Editor, a robust toolset of image editing features is available.
This plugin can also integrate with the Gravity Forms Media Library, allowing you to resize images to multiple sizes as described above.
And finally, if you want to display your images on the front end, you can use GravityView – our flagship add-on for Gravity Forms that lets you display form entries on your website in a variety of layouts.

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!